Core Web Vitals : Guide Ultime pour Optimiser Votre SEO en 2025
Si vous vous intéressez au SEO, vous avez probablement déjà entendu parler des Core Web Vitals. Ces indicateurs de performance sont devenus incontournables depuis que Google les a intégrés dans ses critères de classement en 2021. Mais au-delà des termes techniques, pourquoi ces métriques sont-elles si importantes ? Et surtout, comment pouvez-vous les optimiser pour améliorer votre référencement et offrir une meilleure expérience utilisateur ? Dans cet article, nous allons explorer en profondeur les Core Web Vitals et partager des conseils concrets pour les améliorer.
Que sont les Core Web Vitals ?
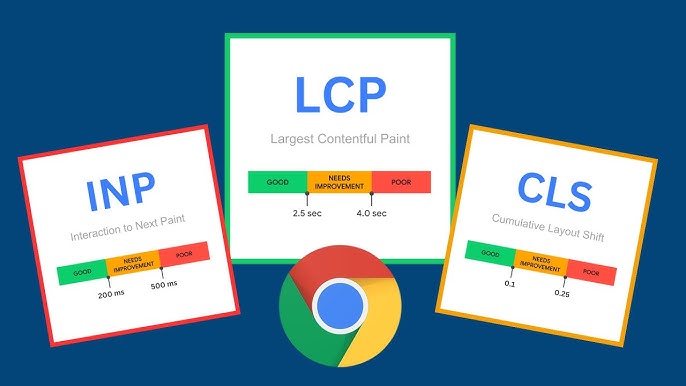
Les Core Web Vitals sont trois indicateurs clés qui mesurent la qualité de l’expérience utilisateur sur une page web. Ils se concentrent sur des aspects essentiels comme la vitesse, la réactivité, et la stabilité visuelle. Voici une présentation simple de chacun d’eux :
- Largest Contentful Paint (LCP) : Mesure le temps qu’il faut pour qu’un élément majeur d’une page (comme une image ou un bloc de texte) apparaisse dans la fenêtre du navigateur. Un bon score est de moins de 2,5 secondes.
- Interaction to Next Paint (INP) : Introduite récemment, INP remplace l’ancienne métrique FID. Elle mesure la réactivité globale de la page en prenant en compte le délai entre une interaction utilisateur (comme un clic) et le moment où la page affiche la réponse visuelle correspondante. Un INP inférieur à 200 millisecondes est considéré comme bon.
- Cumulative Layout Shift (CLS) : Évalue la stabilité visuelle de la page. Si des éléments bougent de manière inattendue pendant le chargement, cela peut perturber l’utilisateur. Un CLS inférieur à 0,1 est recommandé.
Ces trois métriques sont essentielles car elles reflètent directement la perception de l’utilisateur lorsqu’il navigue sur votre site. Si la page est lente, si elle répond mal ou si elle bouge de façon imprévisible, cela peut frustrer l’utilisateur et entraîner des abandons de page.

Pourquoi les Core Web Vitals sont cruciaux pour le SEO ?
Depuis que Google a intégré les Core Web Vitals dans son algorithme de classement, ils influencent directement la visibilité de votre site dans les résultats de recherche. Voici trois raisons principales pour lesquelles ils sont cruciaux pour le SEO :
- Une meilleure expérience utilisateur = un meilleur classement : Google souhaite offrir la meilleure expérience possible à ses utilisateurs. Les sites rapides et fluides qui ne frustrent pas les visiteurs sont récompensés par un meilleur classement. Les Core Web Vitals servent donc de baromètre pour évaluer cette qualité.
- Réduction du taux de rebond : Les visiteurs quittent souvent les sites lents ou qui ne répondent pas rapidement. En améliorant les Core Web Vitals, vous réduisez les chances que vos utilisateurs abandonnent leur navigation, ce qui impacte positivement votre SEO.
- Priorisation mobile avec l’indexation mobile-first : Google évalue principalement les versions mobiles des sites pour déterminer leur classement. Les Core Web Vitals sont d’autant plus cruciaux pour garantir une expérience fluide sur les appareils mobiles.
Comment améliorer les Core Web Vitals ?
Maintenant que nous comprenons leur importance, explorons des stratégies pour améliorer chacun des Core Web Vitals sur votre site.
Optimiser le Largest Contentful Paint (LCP)
Le LCP est principalement influencé par la vitesse de chargement des ressources principales de la page, comme les images, les vidéos ou les blocs de texte. Voici des méthodes efficaces pour améliorer le LCP :
- Compresser les images : Les images sont souvent responsables des ralentissements dans le chargement. Utilisez des formats modernes comme WebP et compressez les images avant de les télécharger sur votre site. Cela permet de réduire leur poids sans compromettre la qualité visuelle.
- Utiliser un réseau de diffusion de contenu (CDN) : Un CDN permet de distribuer le contenu de votre site depuis des serveurs géographiquement proches de l’utilisateur. Cela réduit le temps de réponse et accélère le chargement des éléments principaux.
- Mettre en cache les pages : Utilisez la mise en cache pour stocker les versions statiques de vos pages. Cela permet aux visiteurs de charger les éléments principaux plus rapidement lors de leur retour sur le site.
- Optimiser le code CSS et JavaScript : Minifiez et combinez vos fichiers CSS et JavaScript pour réduire la quantité de données à télécharger et accélérer le rendu du contenu principal.
Améliorer l’Interaction to Next Paint (INP)
L’INP est une nouvelle métrique qui mesure la réactivité globale d’une page. Contrairement au FID, qui ne prenait en compte que la première interaction, l’INP analyse toutes les interactions sur une page et évalue le délai avant que la page ne réponde visuellement. Voici comment optimiser cette métrique :
- Réduire le JavaScript non essentiel : Les tâches longues dans le JavaScript peuvent retarder la réponse aux interactions utilisateur. Détectez les scripts non essentiels pour le chargement initial et chargez-les de manière asynchrone ou différée.
- Utiliser le chargement différé (defer loading) : Comme expliqué plus haut, l’attribut
deferpermet de retarder l’exécution des scripts JavaScript jusqu’à ce que le HTML soit entièrement chargé. Cela permet de ne pas bloquer l’interaction avec la page. - Limiter les tâches longues : Si une tâche JavaScript prend plus de 50 millisecondes, elle peut affecter l’INP. Divisez les tâches lourdes en petites tâches pour ne pas bloquer le thread principal du navigateur.
Réduire le Cumulative Layout Shift (CLS)
Le CLS se concentre sur la stabilité visuelle d’une page. Si des éléments bougent de manière inattendue pendant le chargement, cela peut perturber l’utilisateur. Voici quelques conseils pour éviter ce problème :
- Spécifier les dimensions des images et vidéos : Assurez-vous que les dimensions des images et vidéos sont bien définies dans le code HTML pour éviter que l’espace ne se réorganise lors du chargement.
- Charger les polices en arrière-plan : Si vous utilisez des polices personnalisées, chargez-les de manière asynchrone pour éviter les changements de mise en page lorsque les polices sont téléchargées.
- Éviter les publicités ou widgets non optimisés : Les annonces publicitaires ou widgets qui apparaissent soudainement peuvent provoquer des décalages. Utilisez des conteneurs fixes pour ces éléments afin de ne pas perturber la mise en page.
Outils pour analyser et améliorer les Core Web Vitals
Pour évaluer les performances des Core Web Vitals sur votre site, il est essentiel d’utiliser des outils d’analyse. Voici quelques outils indispensables :
- Google PageSpeed Insights : Cet outil gratuit analyse vos pages et fournit des rapports détaillés sur les Core Web Vitals, ainsi que des recommandations pour les améliorer.
- Google Search Console : Sous l’onglet « Améliorations », vous trouverez un rapport dédié aux Core Web Vitals qui vous indique quelles pages ont des problèmes de performance.
- Lighthouse : Intégré directement dans Chrome DevTools, Lighthouse fournit des audits complets sur les performances, y compris les Core Web Vitals, et propose des suggestions pour améliorer chaque métrique.
- Web Vitals Chrome Extension : Cette extension vous permet de visualiser les Core Web Vitals directement dans votre navigateur pendant que vous naviguez sur une page.
Une astuce avancée pour les experts en SEO
Pour aller encore plus loin, vous pouvez utiliser des solutions de Real User Monitoring (RUM). Contrairement aux outils de laboratoire qui simulent des tests de performance, les solutions RUM, comme New Relic ou SpeedCurve, recueillent des données en temps réel à partir des visiteurs réels de votre site. Ces informations permettent d’identifier les goulots d’étranglement spécifiques à certains utilisateurs (par exemple, selon leur localisation ou appareil) et d’optimiser les performances en conséquence.
Conclusion
Les Core Web Vitals sont bien plus que des métriques techniques : ils sont le reflet de l’expérience utilisateur sur votre site. Si vous voulez que votre site se distingue dans les résultats de recherche en 2024, il est essentiel de surveiller et d’optimiser régulièrement ces indicateurs. En suivant les stratégies mentionnées dans cet article, vous pourrez non seulement améliorer vos performances SEO, mais également offrir une meilleure expérience à vos utilisateurs.
N’attendez plus, commencez à analyser vos Core Web Vitals dès aujourd’hui et optimisez-les pour faire passer votre SEO au niveau supérieur !